CSS is short for Cascading Style Sheets. We use CSS to add styling to webpages. Without it they would look very dull (and likely not be very useful).
CSS introduces the concept of rules, selectors and properties. A rule is a set of properties that apply to a set of elements selected by a selector. Using these concepts, we can selectively style elements on our page. Let’s see an example of simple CSS rule:
.humongous {
font-size: 100px;
}.humongous is what we call a class selector. It “selects” all elements from the DOM with humongous set as their classname attribute.
Within the curly braces are the properties that will be applied to elements selected by the selector.
In this case, we set the font size to 100px.
We can also select elements by their id attribute by using the ID selector.
The following would set the text color of the element with id = "dabadee":
#dabadee {
color: blue;
}We can also select by generic attributes:
[rotation=upside-down] {
transform: rotate(180deg);
}We can also “nest” selectors to apply styling to children of selectors.
The following would set the height and width of all (that is what * means) children of the element with id = "the-answer":
#the-answer * {
height: 42px;
width: 42px;
}There are way more properties and selectors than we have time to cover here. MDN has some great documentation available which can be used both for learning and as a reference.
Using CSS
Let’s use CSS to add some styling to our page. Our page would look a lot better if we added some background and a box containing the form for submitting guesses. We probably also want to center the box on the page.
To make the styling a bit easier, add two div elements surrounding the form like this:
<!DOCTYPE html>
<html>
<head>
<title>Guess the number</title>
<style>
html, body {
margin: 0;
height: 100%;
}
#wrapper {
height: 100%;
width: 100%;
background: #ededed;
display: flex;
align-items: center;
justify-content: center;
}
#container {
height: 500px;
width: 300px;
padding: 20px;
background: white;
top: 50%;
box-shadow: 5px 5px 15px 5px rgba(0,0,0,0.25);
}
</style>
</head>
<body>
<div id="wrapper">
<div id="container">
<h2>Guess the number</h2>
<form action="/" method="GET">
<input name="guess" type="number" />
<input type="submit" />
</form>
<p>Internet points: 0</p>
</div>
</div>
</body>The #container div will be the box that is centered on the page and displays the form.
The #wrapper element will help with centering of the #container div.
The simplest way to add CSS to our page is by introducing a style element in the header of our page like so:
<head>
...
<style>
/* CSS goes here */
</style>
</head>Let’s start by making the page itself fill all the available space. Add the following rule to the styles:
html, body {
margin: 0;
height: 100%;
}Now, expand the #wrapper div to fill the entire page and add the background:
#wrapper {
highlight: 100%;
width: 100%;
background: #ededed;
}Next, fix the dimensions of the #container element and add a white background to it so that we can distinguish it from the wrapper background.
Let’s also add some space between the elements of the container and the border by using the padding property.
Some shadow would probably also look nice. Add the following rule:
#container {
height: 500px;
width: 300px;
background: white;
padding: 20px;
box-shadow: 5px 5px 15px 5px rgba(0,0,0,0.25);
}Great! Now we just need to center the container. There are several ways to accomplish this. I find that the easiest way is often to add the following to the parent element:
#wrapper {
/* other properties */
display: flex;
align-items: center;
justify-content: center;
}The final page should look like this:
<!DOCTYPE html>
<html>
<head>
<title>Guess the number</title>
<style>
html, body {
margin: 0;
height: 100%;
}
#wrapper {
height: 100%;
width: 100%;
background: #ededed;
display: flex;
align-items: center;
justify-content: center;
}
#container {
height: 500px;
width: 300px;
padding: 20px;
background: white;
top: 50%;
box-shadow: 5px 5px 15px 5px rgba(0,0,0,0.25);
}
</style>
</head>
<body>
<div id="wrapper">
<div id="container">
<h2>Guess the number</h2>
<form action="/" method="GET">
<input name="guess" type="number" />
<input type="submit" />
</form>
<p>Internet points: 0</p>
</div>
</div>
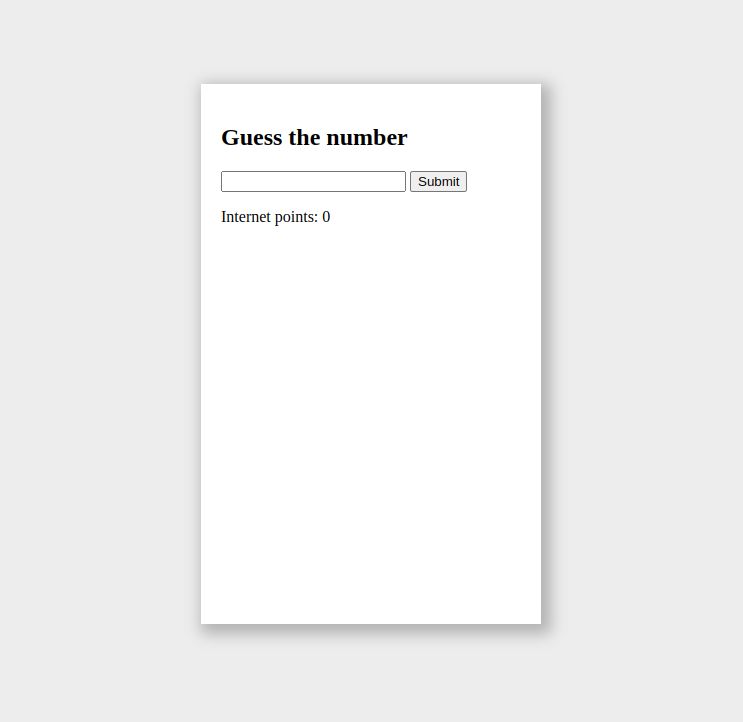
</body>If we open it in the browser, we see the following:

Definitely better than before.
CSS Documentation
The MDN Web Docs is a great source of documentation.